-
"jq is like sed for JSON data – you can use it to slice and filter and map and transform structured data with the same ease that sed, awk, grep and friends let you play with text." Sounds super-useful.
-
MattB writes down his tips for language processing/machine learning; useful that somebody's done this.
-
A huge, fascinating, braindump from Bret Victor, mainly on the state of how programming is being taught (especially in the "learn to code, live" idiom that's popular at the moment). A lot of it is very good; I'm not sure it applies everywhere, and I'd like to see examples not about geometry (which I think are entirely possible, given Victor's idioms). But still: it's huge, and dense, and well-reasoned, and has lots of jumping off points. Good to see someone thinking about this stuff like this.
-
"The moment that stopped me in my tracks was when I checked to see if there was anything in the external disk drive." I really want to find out what's on it. Lovely, simple storytelling from Aanand.
-
"This gem provides a ruby interface to access Novation’s Launchpad programmatically. LEDs can be lighted and button presses can be responded to." Also later ported to Processing. Big "oooooooh" from here, because that'd be a lovely UI for so many things.
-
"The Bullet gem is designed to help you increase your application’s performance by reducing the number of queries it makes. It will watch your queries while you develop your application and notify you when you should add eager loading (N+1 queries), when you’re using eager loading that isn’t necessary and when you should use counter cache."
-
"In the golden age of BASIC, it was easy for anyone to write a program. Now we offer you this exact same capability, but this time with the advanced features of the Nintendo DSi™ system… Many programs are included to ensure that you can fully enjoy using BASIC. The included programs were also written in BASIC, so you can add new features to them in order to enhance your games. You can also take the programs and data you create and convert them to QR codes that can be shared with friends who also have Petit Computer on their Nintendo DSi systems. (Programs included: 12 feature samples,5games, a character picture tool,a background screen creation tool,a graphics tool,and a picture-drawing tool.)" Interesting – especially the music-creation stuff, as Create Digital Music proved.
ghostcar
30 July 2012

There’s a copy of me running around London. It runs at the right speed, but it’s unstuck in time: unstuck by 365 days, in fact.
Tom Armitage In The Past is a foursquare user. He checks in where I was a year ago. He says what I said a year ago. As long as the game systems haven’t changed, he gets the badges I got a year ago. (And, if the game rules do change, he’ll start to deviate from me).
He’s maintained by a piece of software I wrote called ghostcar.
In racing games like Ridge Racer, your previous time attack high score is often represented by a 3D outline of a car rendered into the same world as you – a “ghost car”. Matt Jones reminded me of this at the pub one night, as I explained my idea, and the project had a name.
It’s not a spambot. I’m its only friend; it’s invisible to people who aren’t its friend. It’s invisible to venue owners – ie, it’s not generating false marketing data. Honesty is Foursquare’s main currency: saying where you really are, being who you really say.
I’m not breaking the terms of service. When I wrote it, the Foursquare terms of service told me I couldn’t impersonate other people.
But I’m not impersonating other people. I’m impersonating myself. That’s got to be OK, right?
So: why did I do this?
There were two main inspirations. Firstly, James Wheare’s Twitshift (now sadly closed). Twitshift works because its output is in the same medium as the source data. I didn’t warm to Timehop because it was just an email. Email is good, and there’s value in juxtaposition – but anyone can send an email. Email dilutes the notion of “being”, however. Foursquare is not, precisely, about presence – it’s just about saying you were somewhere – but email about foursquare feels like another abstraction layer. I wanted to minimise abstraction. And so, to do that, I’d need to build a Foursquare timeshifted-echo service that itself output to Foursquare.
Secondly, I remember Kevin Slavin talking about Area/Code’s wide, GPS-enabled game Crossroads at dConstruct a few years back – and how, once, when testing, it the game’s entirely digital antagonist “Papa Bones” moved through their office, and every GPS-enabled phone they were testing the game on suddenly jumped. What made the virtual “ghost” interesting was when it manifested in the world. Even though it wasn’t real – and everybody knew it wasn’t real – it still made you jump when you were there; the juxtaposition of knowing something is right where you are, even if it isn’t a real thing, is highly striking. I wanted to explore that a little with my own data.
I don’t check up on Mr Armitage In The Past very much. The idea, rather, is that I might bump into him some time. How strange: to be in one of my usual haunts, and know that a ghost of me, a year in the past, is also there, watching a movie, having a drink. Sometimes, those memories are less cheery than others. Sometimes, they’re brilliant. It gives me a visceral memory: reminds my bones, my heart, what they felt. (That, for reference, is my defence against nostalgia. This isn’t just about nostalgia, because you might not like what it makes you feel. It’s just about remembering feelings; stopping to pause and remember the passage of time).
It’s also made me check in to Foursquare a bit more. The moment I fired ghostcar up, I realised I needed to start giving it better data so that it’d continue to have meaning a year in the future. So that’s a strange, interesting takeaway: changing my behaviour because I want the fossil record to be more accurate.
I was only going to find out what it felt like by making it, so I made it. It chugs away on my server in private. I run ghostcars for a few friends, too. It’s not particularly elegant, and I don’t think it’d scale to loads of users, so for now, it’s a private distraction. But I thought I should write it up. If you’d like to run your own install, the code is on Github. It’s a minimally documented Rails app, because it was made just for me, but you might enjoy it.
In the meantime: I go about my business, and an echo of me in the past will do one day, too.
-
"My next book is even stranger than my last. It's an entire book, 65,000+ words worth, about a single-line Commodore 64 BASIC program that is inscribed in the book's title, '10 PRINT CHR$(205.5+RND(1)); : GOTO 10'… Despite it's relatively simple form and structure, the program produces a surprisingly intricate maze pattern using the C64's unique PETSCII graphical characters. The book discusses many aspects of this feat from different perspectives, including the history of mazes, porting, randomness, the BASIC language, and the Commodore 64 platform. It's interspersed with short "remarks" (get it, BASIC dorks?), among them discussions of assembly, the demoscene, and a variety of ports, including one I somehow wrote to run on the Atari 2600." I would like to buy this book.
Last weekend, BERG invited a selection of friends to participate in their first Little Printer hackday. Over the course of a short Saturday, we were asked to explore the API for making “publications” for Little Printer, and test them out on sample devices.
I had a few ideas, but decided for expediency to return to my “Hello World” of connected things: Tower Bridge.
My publication would be something you could schedule at pretty much any time, on any day, and get a list of bridge lifts in the next 24 hours (if there were any).
I could have made this a very small, simple paragraph, to fit into a busy list of publications. Instead, I decided to explore the capacities of the Little Printer delivery as a medium.
I was interested in the visual capacity of the Printer: what could I communicate on a 2-inch wide strip of paper? All of BERG’s publications to date have been very beautiful, and the visual design of publications feels important – it’s one of the many things that distinguishes Little Printer, and I wanted to try to aspire to it at the very least.
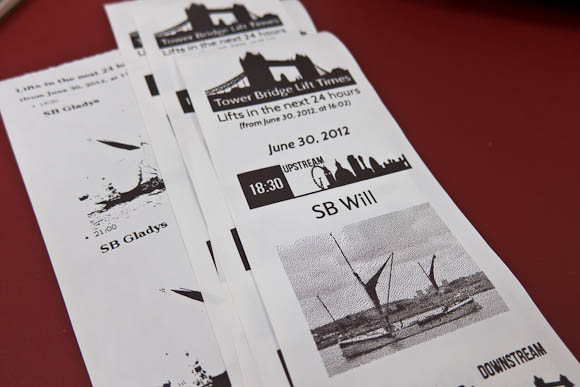
So I built an Observer’s Guide to Tower Bridge, based on a chlidhood of Observer’s Guides and I-Spy books. As well as listing lifts for the next 24 hours, I’d show users pictures of the boat that would be going through, so they could identify it.

I also visually communicated which direction upstream and downstream are. I don’t think it’s immediately obvious to most people, and so the “downstream” icon shows that it’s towards Tower Bridge, whilst the offset of the “upstream” icon illustrates that it’s towards Big Ben and the Millennium Wheel. It felt like a natural way to make this clear visually, and was economical in the vertical dimension (which is one of Little Printer’s bigger constraints).

Early versions showed a photo for every lift, which turned out to make the publication too big: I needed to shrink that vertical axis. I did this by only including photos of an individual boat once per delivery – you don’t need multiple pictures of the same boat. The second time a boat passed through the bridge, I instead displayed a useful fact about it (if I knew one) – and otherwise, just the lift time.

By making the publication shorter, I also avoided an interesting side-effect of running the printhead too hard. The grey smudging you see above is where the printhead is running very hot having printed eight inches of bridge lifts and photos (it prints bottom-to-top, so the text is the “right way up”). Because I’d printed so much black up top, it seemed like the head had a bit of residual heat left that turns the paper grey. This is a side-effect of how thermal printers work. You don’t get this if you don’t go crazy with full-black in a long publication (and, indeed, none of the sample publications have any of these issues owing to their careful design) – a constraint I discovered through making.
The Observer’s Guide was an interesting experiment, but it made me appreciate the BERG in-house publications even more: they’re short and punchy, making a morning delivery of several things – bridge lifts, calendar details, Foursquare notes, a quote of the day – packed with information in a relatively short space.
I was pleased with my publication as an exploration of the platform. It’s not open-source because the LP API is very much work in progress, but rest assured, this was very much a live demo of real working code on a server I control. If I were making a functional tool, to be included with several publications, I’d definitely make something a lot shorter.
It was lovely to see Little Printer in the world and working away. It was also great to see so many other exciting publications, cranked out between 11am and 4:30pm. I think my favourite hack might have been Ben and Devin’s Paper Pets, but really, they were all charming.
Lots of fun then, and interesting to design against the physical constraint of a roll of thermal paper and a hot printhead.
-
Lovely article exploring the various ways of implementing 2D movement in platform games (though some of these tips/methods apply to all 2D games, when you think about it.)