-
Looks good: simple cardwall made of Actual Github Issues and with solid Github integration. Free for public projects.
-
"keep some parts of myself severely to myself, am thus able to maintain a deep fruitful disjunction between this real world & the real real world." (and: of _course_ the "Robin" commenting on MJH's blog is Robin Sloan)
-
"The lineage of luxury in art – from lapis lazuli, to bronze casting, gold plating or diamond encrusting – extends now to graphics cards, ray-tracing, skin rendering, reflection mapping and to processor speeds, hyperthreading, render farms and the complex world of outsourcing, government subsidies or mineral extraction. It’s important and interesting! Curators take note!" This is good / the Ed Atkins also sounds good.
-
Bookmarked for reference – Dan's lists are usually good.
-
Beautiful. (via Denise).
-
"King Lear would have killed it in Silicon Valley." More Maciej, and yes, it's great.
-
These are also good. And funny.
-
Seems like a reasonable set of tools to help out with this.
-
"MailCatcher runs a super simple SMTP server which catches any message sent to it to display in a web interface. Run mailcatcher, set your favourite app to deliver to smtp://127.0.0.1:1025 instead of your default SMTP server, then check out http://127.0.0.1:1080 to see the mail that's arrived so far." Useful!
-
"The reason I am able to make Twitter bots is because I have been programming computers in a shitty, haphazard way for 15 years, followed by maybe 5 years of less-shitty programming. Every single sentence in the big preceding paragraph, every little atom of knowledge, represents hours of banging my head up against a series of technical walls, googling for magic words to get libraries to compile, scouring obscure documentation to figure out what the hell I’m supposed to do, and re-learning stuff I’d forgotten because I hadn’t used it in a while." This paragraph also represents my experience of both programming and how I write my toys; a slightly round-about set of experience to get to where we are now, with lots of reading the manual and doing things in dumb ways occasionally. Programming!
-
Yep, this all seems like a very good list to me. Filed away for the next time I have to do anything with maps.
-
Enjoyed this a lot: Kim Stanley Robinson on California, SF, and the relationship between the two. For me, timely.
-
"In this film I wanted to look beyond the childish myth of ‘the cloud’, to investigate what the infrastructures of the internet actually look like. It felt important to be able to see and hear the energy that goes into powering these machines, and the associated systems for securing, cooling and maintaining them." Looks beautiful: Timo's customary look in enveloping, three-screen 4K. Gosh. Also: the uses of stills-as-film is really interesting to me at the moment.
-
"One-thousand dollars invested at a 20% discount with 5% interest (calculating interest every 3 turns, but simple, not compounding interest) means a player will have starting debt of $1000. After three turns the debt is $1050, 6 turns is $1100, 9 turns is $1150, etc. Totally manageable. The banker is your friend and wants you to succeed."
-
A lovely game – almost a poem, but definitely Enough Game – by Holly Gramazio, about being a blackbird in a city. It made me feel many things, which is what the best writing does. Also, I shall now probably play it again.
-
"We foresee an amazing future where not only can your household devices communicate with each other, they can also communicate with us over the same Internet lines. How cool would it be if your fridge could post a Medium here on Medium every time it needed you to buy more milk? And that’s just one idea." There are many more ideas in this post.
Infinifriends
10 February 2014
Time to write up something that’s been sitting around on various disks for a while.
Many months ago, I saw Plotagon. It’s best explained as Xtranormal by way of The Sims: reasonable resolution, 3D-animated videos based on scripts; a desktop tool to generate them, and a site to host them.
Most interestingly, it’s scripted with what actually looks like movie scripts, and that got me thinking: what would it look like to feed it with procedurally generated scripts? Could you make the machine make videos? All I knew was two things:
- I know, for good or ill, how Markov chains work.
- All the scripts for Friends are transcribed on the internet.
After all, given Plotagon’s focus on semi-realistic forms, I decided that it was best suited to the great American artform of the 20th century: the sitcom.
The Infinite Friends Machine was born.
The machines does a few simple things. First, it scrapes Friends transcripts. For now, it works for most of Series 1. It then parses those scripts and chops them up into episodes, scenes, and lines attributed to individual characters. It also strips out some directions. Then, using all that, it offers ways to generate new scripts.
Markov Chains, as Leonard has frequently pointed out, are not always the best way of generating text alone, especially when the corpus you’re working from isn’t particularly consistent. He is, of course, right. Still, I enjoy the mental leap readers make in order to make generative prose actually make sense, and for this project, I mainly wanted to get to scripts as fast as I could.
Still, I didn’t want to hamper their relative crudeness, so I tried to skew things in their favour. To that end, the Infinite Friends Machine generates scripts by copying the structure of existing scripts. When it makes a new “episode”:
- it finds the scenes that are in the original episode it’s being copied from
- for each scene, it finds each line – who says a line at what point in the episode
- then, it generates a new line for the speaking character from their own corpus. That is: Joey only ever things derived from Everything Joey Has Ever Said. What this means is that the main cast have quite diverse things they might say, and the bit players pretty much only say the same thing. Gunther is quite boring.
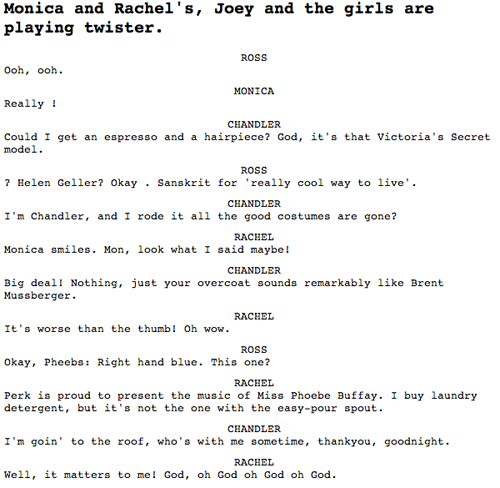
That’s it. A few seconds later, it spits out a nonsensical episodes of friends. Here’s a scene:
The machine isn’t online because it’s quite crude and processor-intensive, but you can get at the sourcecode from Github.
Anyhow: machine to generate scripts. Next stage: get them into Plotagon.
This was where my troubles began. For starters, despite having a nice format for scripts, Plotagon really demands you enter them via its UI – you can’t paste a big block of text in, you have to enter it by hand. Painful.
Next: Plotagon only lets scenes have two characters in. I decided to make a single scene – the tag on the end of the episode. But this turned into many scenes in Plotagon, as four people in an apartment was a bit much for it. I had to keep track of who was where, who was talking to whom at any point.
And then I had to deal with the unfortunate truth: Plotagon is horrible. I mean, Xtranormal used its non-realistic avatars and computer-voices to comic extent. By contrast, here we had disappointing voice acting with clunky visuals. Also, I had to add some ‘acting’. This largely consisted of making Chandler say everything whilst doing the (crazy) emote, to really capture that Series 1 Matthew Perry vibe.
A quick sting later, and Infinifriends S1E1 existed:
It is not exactly high art.
Just one scene took long enough, and I think, proved my point to an extent, but probably can’t be improved on for now. I’m not sure if I’ll ever return to the Infinite Friends Machine, but it was an entertaining enough exercise, and the video rendition is probably worth it for the cringe factor alone.
Theme tune. Credits. Tune in next time.
-
"Incidentally, I would like to bring attention to the marvelous pseudocode system that Melanie developed for parsing Lewitt’s statement. (Others of you did something similar: notably Julia, Chloe and Miles.) As far as I’m concerned, Melanie has earned the right to title her pseudocode as she did. This document is really a gem: through its indentation and other typographic cues, Melanie presents a visualization of the structure of Lewitt’s work which is not otherwise available in either of the versions officially published by Pace." This is good (and how I still explain things to myself, slowly turning comments written and indented like this into code).
-
"Sheetsee.js is a JavaScript library, or box of goodies, if you will, that makes it easy to use a Google Spreadsheet as the database feeding the tables, charts and maps on a website. Once set up, any changes to the spreadsheet will auto-saved by Google and be live on your site when a visitor refreshes the page." This is good.
-
"All it takes to get a website going for a repository on GitHub is a branch named gh-pages containing web files. You also don’t need a master branch, you can have a repo with just one branch named gh-pages. Here is what I think is really cool, if you fork a project with just a gh-pages branch, you’re only a commit away from having a live version yourself. If this repo being forked is using sheetsee.js then everyone is a fork, commit and spreadsheet away from having a live website connected to an easy (a familiar spreadsheet UI and no ‘publish’ flow because Google autosaves) to use database that they manage (control permissions, review revision history)." Very smart.
-
Hosted statistics tool with attractive interface and smart API. Not cheap for its single-tier plan ($99/mo), but looks like it might be worth a poke.
-
Newspaper Club is a great product – but I'm really glad Tom's written about the technical underpinnings of the latest version of the code, because it's super impressive. They threw out InDesign and replaced it with their own renderer, written in Cocoa; they have a gorgeous, rich Javascript client that's a joy to use; and they have a development team of 2. TWO. Brilliant work, folks.
-
"قلب is a simple, Scheme-like programming language that you code entirely in Arabic. It is an exploration of the impact of human culture on computer science, the role of tradition in software engineering, and the connection between natural and computer languages." Somebody asked me at Four Thought about non-English programming languages, and I had to explain there really weren't many/any. This is a nice counterpoint, though it's as much a statement as a practical tool, I guess. Still: it's a statement about the thing I explained to the audience member.
Upcoming Speaking: Four Thought
15 November 2012
Quick note: I’ll be talking at a recording of Four Thought at the RSA in December. The talk will eventually be broadcast on Radio 4.
A provisional title for what I’m doing is The Coded World. I’ll be talking a bit about a lot of the recent buzz about “learning to code”, what the values of it are (and aren’t), and a bit about the modern condition: of living in a world where our actions are shaped, and enhanced, by working and living alongside software. What it’s like to share out lives with machines to think with, as it were.
And I’ll get it down to fifteen minutes at some point. It’s taking shape nicely, though, so fingers crossed.
-
A huge, fascinating, braindump from Bret Victor, mainly on the state of how programming is being taught (especially in the "learn to code, live" idiom that's popular at the moment). A lot of it is very good; I'm not sure it applies everywhere, and I'd like to see examples not about geometry (which I think are entirely possible, given Victor's idioms). But still: it's huge, and dense, and well-reasoned, and has lots of jumping off points. Good to see someone thinking about this stuff like this.
ghostcar
30 July 2012

There’s a copy of me running around London. It runs at the right speed, but it’s unstuck in time: unstuck by 365 days, in fact.
Tom Armitage In The Past is a foursquare user. He checks in where I was a year ago. He says what I said a year ago. As long as the game systems haven’t changed, he gets the badges I got a year ago. (And, if the game rules do change, he’ll start to deviate from me).
He’s maintained by a piece of software I wrote called ghostcar.
In racing games like Ridge Racer, your previous time attack high score is often represented by a 3D outline of a car rendered into the same world as you – a “ghost car”. Matt Jones reminded me of this at the pub one night, as I explained my idea, and the project had a name.
It’s not a spambot. I’m its only friend; it’s invisible to people who aren’t its friend. It’s invisible to venue owners – ie, it’s not generating false marketing data. Honesty is Foursquare’s main currency: saying where you really are, being who you really say.
I’m not breaking the terms of service. When I wrote it, the Foursquare terms of service told me I couldn’t impersonate other people.
But I’m not impersonating other people. I’m impersonating myself. That’s got to be OK, right?
So: why did I do this?
There were two main inspirations. Firstly, James Wheare’s Twitshift (now sadly closed). Twitshift works because its output is in the same medium as the source data. I didn’t warm to Timehop because it was just an email. Email is good, and there’s value in juxtaposition – but anyone can send an email. Email dilutes the notion of “being”, however. Foursquare is not, precisely, about presence – it’s just about saying you were somewhere – but email about foursquare feels like another abstraction layer. I wanted to minimise abstraction. And so, to do that, I’d need to build a Foursquare timeshifted-echo service that itself output to Foursquare.
Secondly, I remember Kevin Slavin talking about Area/Code’s wide, GPS-enabled game Crossroads at dConstruct a few years back – and how, once, when testing, it the game’s entirely digital antagonist “Papa Bones” moved through their office, and every GPS-enabled phone they were testing the game on suddenly jumped. What made the virtual “ghost” interesting was when it manifested in the world. Even though it wasn’t real – and everybody knew it wasn’t real – it still made you jump when you were there; the juxtaposition of knowing something is right where you are, even if it isn’t a real thing, is highly striking. I wanted to explore that a little with my own data.
I don’t check up on Mr Armitage In The Past very much. The idea, rather, is that I might bump into him some time. How strange: to be in one of my usual haunts, and know that a ghost of me, a year in the past, is also there, watching a movie, having a drink. Sometimes, those memories are less cheery than others. Sometimes, they’re brilliant. It gives me a visceral memory: reminds my bones, my heart, what they felt. (That, for reference, is my defence against nostalgia. This isn’t just about nostalgia, because you might not like what it makes you feel. It’s just about remembering feelings; stopping to pause and remember the passage of time).
It’s also made me check in to Foursquare a bit more. The moment I fired ghostcar up, I realised I needed to start giving it better data so that it’d continue to have meaning a year in the future. So that’s a strange, interesting takeaway: changing my behaviour because I want the fossil record to be more accurate.
I was only going to find out what it felt like by making it, so I made it. It chugs away on my server in private. I run ghostcars for a few friends, too. It’s not particularly elegant, and I don’t think it’d scale to loads of users, so for now, it’s a private distraction. But I thought I should write it up. If you’d like to run your own install, the code is on Github. It’s a minimally documented Rails app, because it was made just for me, but you might enjoy it.
In the meantime: I go about my business, and an echo of me in the past will do one day, too.