-
Via Phil: a few years' old (though not _much_ has changed in web audio land). Excellent tutorial, though: would love to have time to work through some of these (and perhaps port a few things, notably that Music-For-Airports pastiche, to MIDI.)
An e-ink screen for a room
31 January 2019

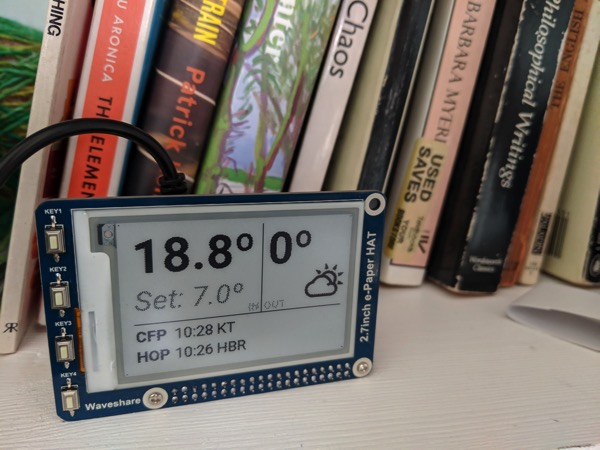
I made a small display for my living room.
This project began when we installed a Hive thermostat at home. For various reasons, the thermostat ended up on the upstairs landing, and I thought it’d be nice to have a second display for it downstairs. I know I can look at the app on my phone, but I thought something more ambient might be nice. And, whilst I was at it, one feature I’d always wanted – the next trains at my nearest stations – and perhaps the outdoor temperature and weather as well.
This all coincided with Bryan Boyer writing up his Very Slow Movie Player project, which is a delight. (It shows a movie at a frame a minute, on a large e-ink screen).
I’ve been fascinated with e-ink for a long while. I’m well into the lifespan of my second Kindle, and it’s such a wonderfully un-technological piece of technology. It’s still, to my mind, the single best piece of hardware Amazon have made by a long, long way.
I wrote about the joy of e-ink when I was at Berg, in Asleep and Awake. As Bryan proved, it’s now fairly easy to both source e-inks screens and also to interface with them. The 2.7″ screen I used came ready-attached to a Raspberry Pi HAT, with libraries all written for it.
(As an aside: I’ve been tinkering with Raspberry Pis for a while, but this was the first time I’ve used the Zero form factor; the £10 Zero W, with built-in wireless and bluetooth, is such a lovely fit for this project. It does make the thought of doing lower-level embedded work seem a little foolish for simple IOT prototypes – lots of power and connectivity, and the ability to write high-level code is a delight.)
So: I had a screen, and a Pi. I started with the output: getting a PNG of mocked-up UI to display on the screen. This didn’t take too long, although I’ve had no joy getting partial updates to work – I’m using a fairly heavyweight full screen refresh each time the screen updates. Still, that’s an improvement I can come to later.
With the sample PNG on the screen, there were two remaining strands of work: dynamically generating images, and gathering data to feed them. Again, I worked on the former first, using Pillow. I’m not a great Python developer by any stretch, but a recent work project featuring a lot of it made me a lot more comfortable with hacking on the language, and Pillow’s a lovely tool for simple image compositing. Google’s Roboto font and Erik Flowers’ WeatherIcons do most of the legwork; the rest is simple compositing, step by step.
Once the Python image processing was written, I moved onto data-scraping. I’m happiest in Ruby, but chose Javascript for this work. Why? Partly for how appropriate it was for dealing with lots of JSON, and partly to get more familiar with ES6. I ended up with three scripts: one to get the latest set and actual temperatures from the Hive API; one to get the next trains at some stations; and one to query the Dark Sky API for local weather. These would write out to JSON via lowdb. Then, the Python script could, separately, read that JSON directly, render a PNG, and trigger a refresh of the screen.
Having broken the task down, everything went almost entirely as planned. One by one, I replaced each section of the screen with live content. The only hiccups were the usual wrestling with cron jobs (when do these ever go smoothly?) and dealing with simultaneous writes to the JSON store. (It turned out lowdb wasn’t great for distributing across multiple files, and rather than rewrite everything to use SQLite, I just went with three separate JSON files. Easy fix). Nice to spend a few hours at the weekend motoring on some programming I’m entirely comfortable with: JSON, markup-scraping, server-side fettling and graphics processing.
I’m happy with the results. There’s a bit of a distracting blink when the display re-renders, but the lack of a glow makes it feel very different to a more obviously electronic device. It just sits, comfortable with itself, giving me a little bit of information. I was surprised how many people enjoyed it when I shared it on Instagram, so thought I’d write it up.
What’s next? I might add something else to that lower-right display; not sure what, yet. And, most importantly, I’m going to give it some kind of case – it’s a bit too ‘gadgety’ or ‘maker-y’ as it stands; it needs to be made more homely. Perhaps some wood. In the meantime, though, I’ve been living with it, and had no desire to repurpose it, or switch it off, which is usually the best sign.
Most notably: it continues to affirm my belief that e-ink is a most gentle and domestic technology. I can confirm that it’s now very easy to play with, if you’re so inclined; a Python library and bolting a £30 HAT onto a Pi was all this took to get live. I might do some more tinkering with this technology in due course.
-
Nice interview with Taylor, who runs 12k and is a mastering engineer and musician in his own right.
Marcus Fischer plays for Datachoir
24 January 2017
Beautiful live performance from Marcus Fischer, captured by Datachoir (whose other videos I must clearly check out). I particularly enjoyed the way the pinecone bed anchors the piece, and the drone ebows on the miniature zither. Gorgeous; a style and manner I aspire to, but that’s clearly emerged from a lot of careful practice and listening.
-
Via Matt Sheret; I'd find this preferable to abstract white noise, for sure.
-
Really enjoyed Jeremy Blake's track here; and gosh, the OP-1 increasingly looks like an interesting instrument.
-
"Seven hot air balloons, each with speakers attached, took off at dawn and flew across the capital. Each balloon plays a different element of a musical score, together creating an expansive audio landscape." Marvellous.
-
"It was supposed to be a £12,000 art project in which a helium-filled sculpture of a desert island floated eerily above the heads of spaced-out festival-goers. It has become instead a £12,000 art project in which a helium-filled sculpture of a desert island floats somewhere through the troposphere without anybody actually seeing it, or even knowing where it is." Awesome but sad all at once; and yet, expensive or not, it feels like a genuinely valid affordance of the art. Oh well.
-
"the footage gopro cameras produce is fantastic and i’ve seen some crazy stuff filmed with a gopro, but i think i found it’s achilles heel – my skateboard." The camera may be dead, but the footage is ace.
-
"Children will turn anything into a toy, any toy into a game and any game into a story. Adults do just the same thing, they just don’t do the noises. At least not when anyone’s looking." Yes. (Also: Sorrell is blogging. This is good.)
-
"Artist Rodrigo Derteano's autonomous robot plows the desert ground to uncover its underlying, lighter color, using a technique similar to the one of the Nazca lines, the gigantic and enigmatic geoglyphs traced between 400 and 650 AD in the desert in southern Peru. Guided by its sensors, the robot quietly traced the founding lines of a new city that looks like a collage of existing cities from Latin America." Oh gosh this is awesome.
-
"I did a set of four walks in Austria; two long ones, two short ones. I did some "daystreaming" where using bits of technology I was updating my location, status and pictures as I walked." Ambient information gathering, whilst taking in the outdoors, and all for charity. Lovely.
-
And it just worked first time. Awesome!
-
"The list is the origin of culture. It's part of the history of art and literature. What does culture want? To make infinity comprehensible. It also wants to create order — not always, but often. And how, as a human being, does one face infinity? How does one attempt to grasp the incomprehensible? Through lists, through catalogs, through collections in museums and through encyclopedias and dictionaries." Eco on lists.
-
"Today, the UK government's Department For Transport unveils a new browser-based MMOG, created by New York-based developer Area/Code. Designed for early teenagers to learn principles of traffic safety, it's probably the largest 'serious games' project ever to be created for the UK. Code Of Everand is the result of over two years of work with the Department For Transport by Area/Code principals and designers Frank Lantz and Kevin Slavin, not only because of its size and ambition, but also because of the complexities of developing it for a government body… We spoke to Lantz, Slavin and Simon Williams, who led the project at Carat, the Department For Transport's media agency, about what Code Of Everand is, how they pulled it off, and why they think it could prove that games can be a powerful platform for learning." Edge interview.
-
Wonderful, wonderful interview with Eggleston. So much care and attention in the work and the way he describes it; so many lovely illustrations. The "color scripts" alone are great, but really, it's all worth your time.
-
"This page will maintain list of AI related libraries for the Ruby programming language." Some interesting stuff here, although it's all in varying degrees of maturity…
-
"What data can we wring out of the rural environment that might prove of use to it’s residents and visitors? What embedded processes should have APIs opened up to the wider community?" Lovely lovely lovely design of little bits of Ruricomp and what they might look like from the lovely lovely Paul Pod (who was in the studio a week or two ago, and a joy to work with and around). The twitterbots are especially good.
-
"We’ve been working with the fine folks at Flickr (thanks Aaron!) to add Noticings to their third party machine tag services. What on earth does that mean? Basically, a badge on the sidebar of your Flickr photos linking to Noticings…" Ding! Rather excited about this. Lots more to come (especially from my half of the deal) on Noticings soon, but this bit is super-exciting.
-
Weird; point-and-click adventures, but where each command requires the artist draw a new image. A lot of it seems pre-determined, but there's obviously slow evolution at work. The game is _released_ frame by frame, though, which is interesting.
-
"So that’s what I would like: software you can live with. Software that feels like music." Contextual software.
-
It's not Tetris, but it's something like it. This game is getting worryingly essential.