
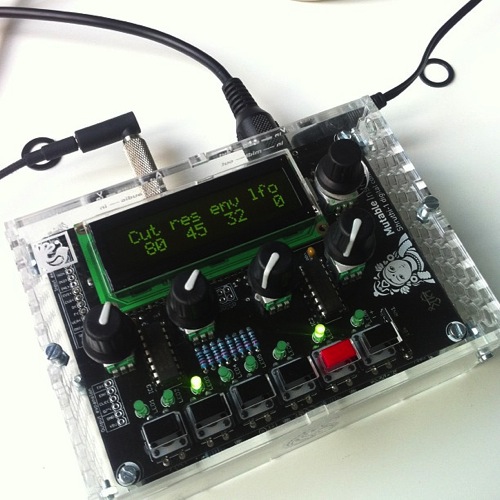
I built a synthesizer this year: a Mutable Instruments Shruthi. I didn’t design it or invent it; it was designed by Olivier Gillet, who released it in kit form. It’s not very expensive – about £150 with the case as well.

It arrived in a few plastic bags, and I also ordered the lasercut enclosure. And then, I spend a few happy afternoons putting it together.

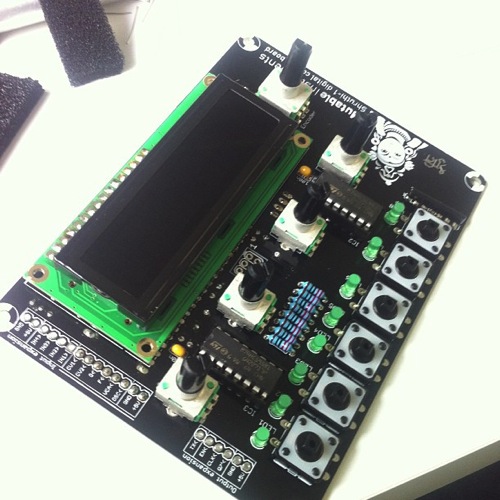
All it required was moderately competent soldering, the ability to follow instructions, and patience. In that regard, it differed little from building Lego, much like I did when I was small. And for the seven or eight hours it took to build, I was lost in my work: entirely happy, paying care and attention to things being made with my hand – occasionally taking out the multimeter to check I hadn’t fluffed a joint.

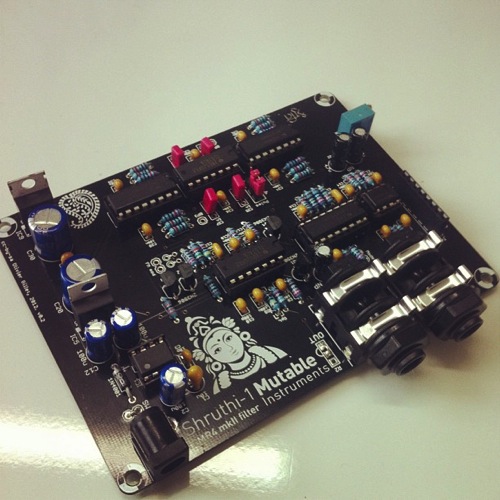
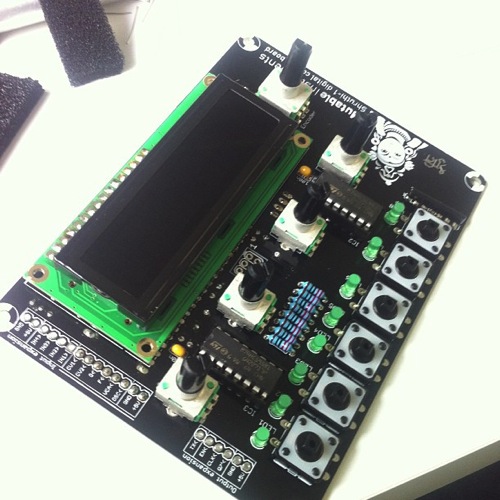
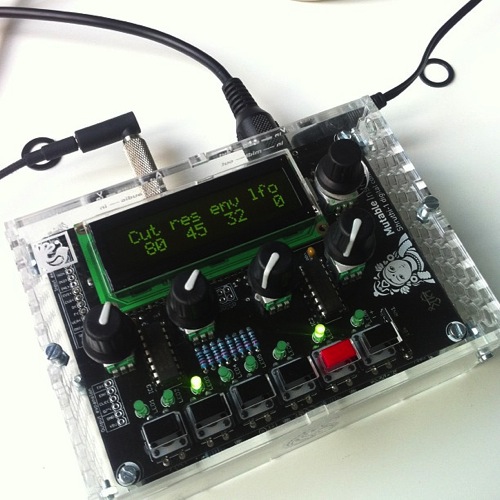
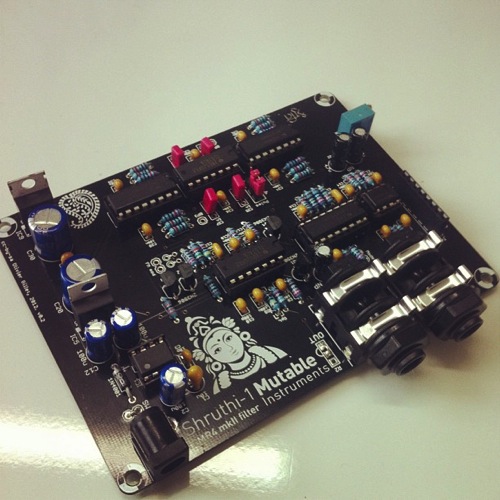
It’s a lovely instrument, with a really interesting sound. It’s a hybrid analog/digital synthesizer: digital oscillators and envelope, but analog filters. The filter is the bottom of the two PCBs, and there are lots of different ones available, for builders looking for different sounds.
Because of that weird structure, it’s not quite like your average analog monosynth. Yes, it can do that – but it also has all manner of interesting digital oscillators, not to mention wavetables (and custom wavetables if you want it), which you can step through with an LFO and… you get the picture. It has some really fat, interesting sounds; a bit like an ESQ-1. But there’s not much on the market like it – and nothing that sounds like it for less than about three to four times the cost.

It went together fairly smoothly, with only one error that came down to forgetting to completely solder in an IC socket. I mounted it in its case, and added two small switches – one for power, one to swap between two- and four-pole filters.
It’s hugely satisfying to make noises and music with something you’ve built with your own hands. And, though it’s just assembly, there’s a degree of craft going on; care and precision, using tools. That practice has definitely fed into the electronics I’ve constructed myself this year.
What I Talk About When I Talk About Knitting
I’ve characterised this sort of work recently as both whittling and knitting. Something to do with my hands, to empty my head, often between projects.
I think there’s value to just going through motions – what a martial artist would call a kata. It’s why I work through exercises on exercism even after I’ve hit a working solution; why I worked through the Ruby Koans even though I know the language. They’re both warm-ups and refreshers; it is good for the hands to go through motions before they start real work.
It reminds me of watching my Mum knit; she can knit during almost anything. She likes the things she makes, but I’m pretty sure there’s also just a habit of having something to do with one’s hands. It doesn’t always have to be challenging, or harder than last time. It has to be familiar, expected, calming. Progress, learning comes out of repeating the straightforward, just as much as it comes from trying new things. Craft is something to be honed as well as practiced.
A couple of months back, I left a theory-heavy conference session with an urge to make something, anything with my hands – just to offset a slight feeling of impotence that came out of lots of ideas being discussed without implementation. “Whittling for the soul,” I called it at the time.
The Shruthi sounds good, but it felt it’d shine with some effects – a shimmer of delay, or maybe some distortion.
It turns out guitar effects pedals are not that hard to build. This week, between some projects, I did some more knitting.
The Delay Box

There’s a huge culture, it turns out, of building your own effects boxes – the schematics of existing boxes are reverse-engineered and shared by guitarists on forums, and slowly they piece together PCBs or stripboard layouts. I got a bit lost in Tagboard Effects. But in the end I settled on this delay pedal, which happened to be available in kit form at Bitsbox (a favourite supplier of mine).

Again: I’m not an electronics engineer; I can piece things together, and have worked out a few little boards to package Arduino projects. This layout felt within my grasp – with hindsight, it was perhaps a bit ambitious for a first board.

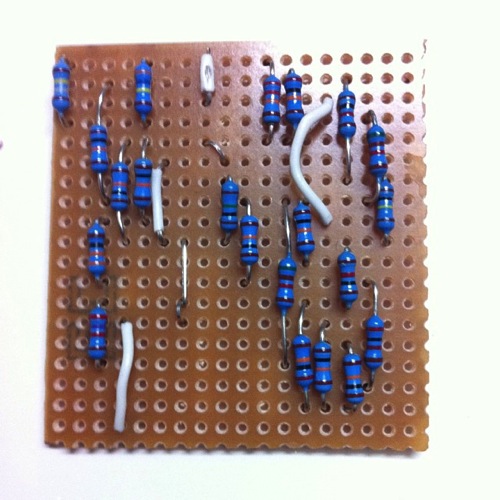
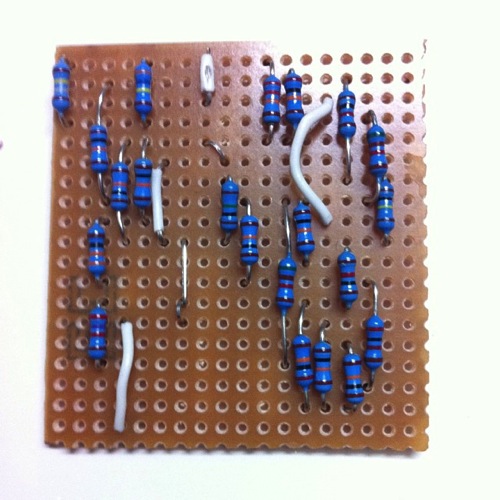
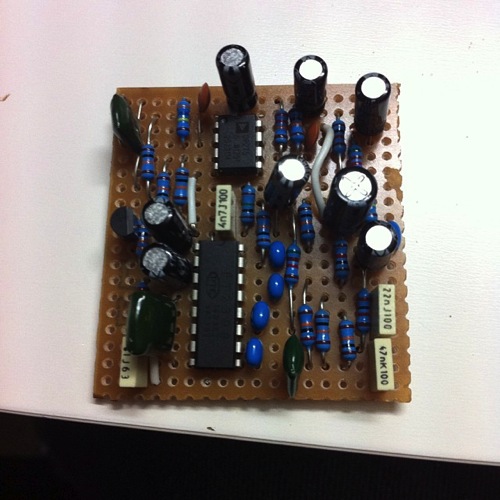
It took a handful of hours to put together the board, working through the layout, patiently cutting and linking the stripboard. I’m not that proud of the soldering on this, although coming back to it later, it’s not too bad.

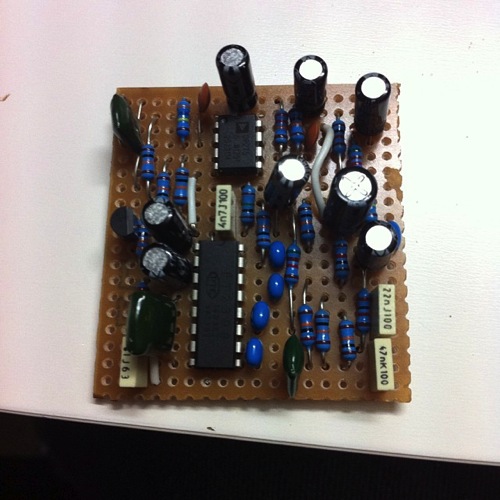
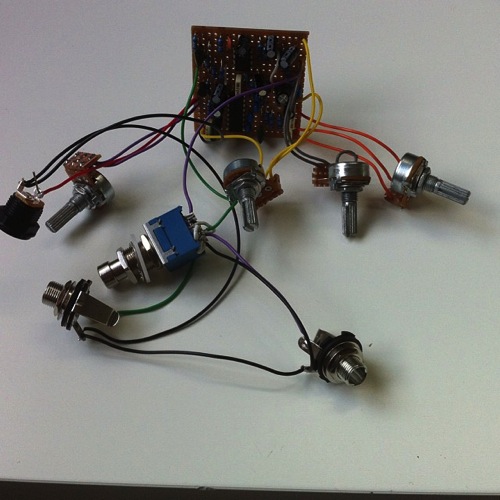
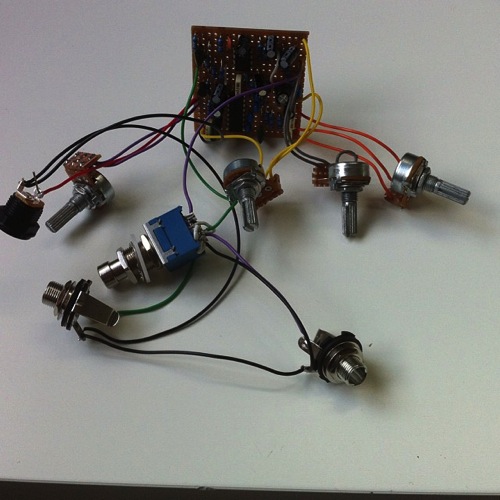
Once the board was populated, I started work on the offboard wiring: rigging potentiometers to little breakout boards, linking up the jack leads and DC socket. Next time, I’m going to do this once the components are in the box – I ended up with a correct circuit, but by god it’s a tangle.

Of course, a stompbox is nothing if it’s not in a box. So I sat down with a Hammond 1590B, a unibit, and a carefully laid-out template in Illustrator, and got drilling.
I’ve said it several times: boxes will chew you up and spit you out if you’re not careful. I did a reasonable job here – only one hole too large, and I could have been more generous with the spacing. Fitting everything inside was fiddly and tight – I was convinced everything was going to short out. That hole I cut too large led to internal space being cramped. And yet: somehow, I slotted it all in, screwed it tight, jammed the back on.
(It’s worth noting: Hammond enclosures, especially these pre-painted ones, have a great feel to them).

A few silver knobs, and the box was complete. The delay worked first time, and sounds delightful – not quite an analog tape delay, but not a perfect digital shimmer; just a hint of degradation as it tails off. Fiddling with the delay time whilst sound’s going through leads to lovely pitch-shifting, and it begins to oscillate and feedback really nicely in the right circumstances.
It didn’t work for a while – and then I discovered the box was fine; it was my jack lead that had sheared internally when I wasn’t looking. A new jack lead, and my guitar was shimmering and dancing away.
Yes, it was just assembly. But it was more than that, too. I refined my manual soldering skills again; I spent some time away from the screen, instead inhaling the delightful smell of solder fumes; I continued to level up at building enclosures – I think this was the most refined one yet, and my first in metal. A really nice artefact.
And again: the fiero of making sound, making music, with a thing you put together yourself.
It was a good piece of knitting in every sense.
I think this type of work is important. It’s easy to spend time learning new things, and pushing ourselves – but it’s equally good to spend time in a relaxing, comfortable space, and enjoy the act of executing well. Craft is not always about the new: it’s also about being able to repeatedly execute quality. Which is why making a simple thing well, is good for the soul.
And an added bonus: slowly, I’m heading back towards making types of music I’d not considered, on instruments and devices I’ve made myself. Next on the knitting list: a fuzz pedal or two, to be built when the next project is over. Or perhaps sooner, if my hands get itchy.